
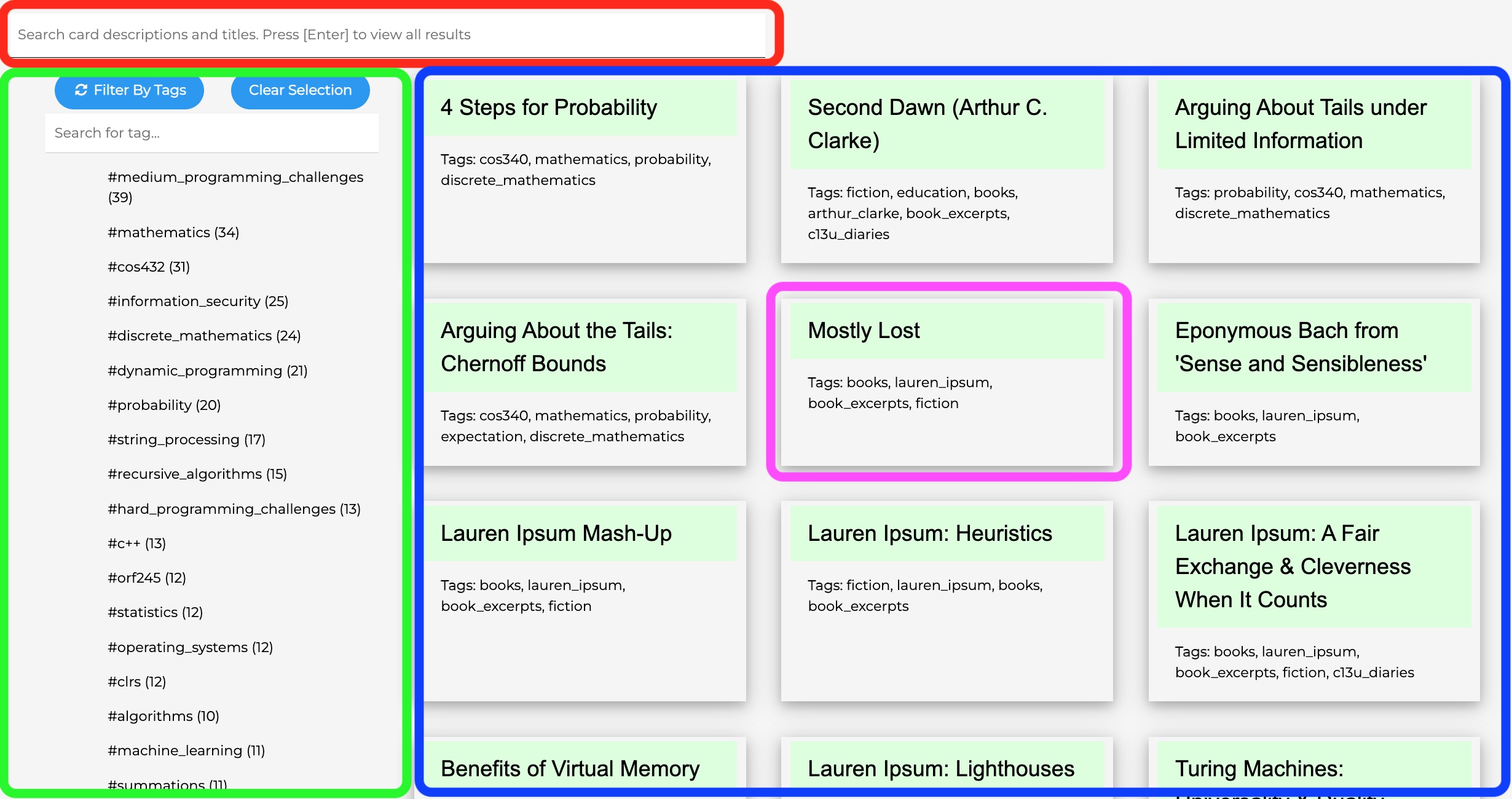
When a user lands at /browse, this UI is shown. A couple of components seem to emerge: search-bar, tags-list, card-results, and mini-card.
<search-bar>
Currently, this is rendered by search_bar_dropdown.ejs, a partial that
that is included in both /home and /browse. The fact that there it
has JS, no server-delivered content, and has CSS makes it a good
candidate for a web component. Revving up search-bar.ts.
Pleasantly surprised at how encapsulated
<search-bar>
is. The core design is:
<search-bar>
<input />
<ul></ul>
</search-bar>
… where the <ul> shows the search results, and on pressing Enter,
<search-bar> dispatches a CardSearchResultsEvent containing the
search results. talks about an “events go up;
properties come down” UI approach that works well in <search-bar>’s
case. Down the line, we want the <search-results> element to
display the results.
<search-results>
Currently, the structure is basically:
<div id='temp_container'>
<div>
<div id='minicards_search_results'>
<div class='minicard_search_result'></div>
...
<div class='minicard_search_result'></div>
</div>
<div id="card_modal">...</div>
</div>
</div>
… where #temp_container is <search-bar>’s sibling.
Given that <search-results> is not <search-bar>’s
ancestor, the CardSearchResultsEvent will not bubble to it. Is event
dispatch the correct design? For that event to be reflected in
<search-results>, some common ancestor needs to handle it,
and send down CardSearchResultsEvent.results.
Lit also has a Context protocol for providing contextually available
data such that ancestor elements in between the provider and the
consumer aren’t even aware of the data. Use cases usually include an
app’s data store, the current user, a UI theme, etc. Context is built
on top of DOM events. Context is still based
on a DOM events, so we’ll still need a common ancestor between
<search-results> and <search-bar>, maybe call that <browse-page>.
did not click until after reading . The context provider is usually some top-level node. Lower-level nodes do not directly set the context data; instead, they dispatch events up the tree, where the root component catches them and updates the context. Context consumers are usually grandchildren or deeper in the hierarchy. There is no need for immediate children to be context consumers given that the context provider can provide bindings in the HTML template.
References
- lukehoban/es6features: Overview of ECMAScript 6 features. github.com . Accessed Apr 20, 2024.
- Events – Lit. lit.dev . Accessed Apr 21, 2024.
- Context – Lit. lit.dev . Accessed Apr 21, 2024.
- The FAST Frame Design System | FAST. www.fast.design . Accessed Apr 23, 2024.
- Understanding Component State and Using Lit Element Context with Web Components | by Quin Carter | Medium. Quin Carter. medium.com . Feb 26, 2023. Accessed Apr 25, 2024.
Ran into
Uncaught TypeError: Class constructor s cannot be invoked without 'new'on theexport class SearchBar extends LitElementline. This happens because mytsconfig.jsontargetsES5which didn’t haveclasses. Hopefully theES6detour won’t cost a lot .